En un ambiente con tantas innovaciones como en el que vivimos hoy en día, sabemos que hay cientos de modelos de dispositivos a los que una Web debe adaptarse, y si quieres que tu negocio crezca debes hacer bien un diseño responsive, es decir, tu Web debe estar adaptada para todos los equipos, para que la experiencia de los usuarios sea la mejor sin importar si ven tus productos o leen tus post desde un smartphone, un tableta o un ordenador. En Posicionamiento Web Caceres sabemos que al hacer esto más sencillo, si tienes una ecommerce, notarás como ayudarás a las decisiones de compra.
¿Por qué es tan importante el diseño responsive?
Actualmente las personas usan sus teléfonos móviles para conectarse, para navegar en la red, ver productos y leer publicaciones. Se estima que cerca del 30% prefiere hoy en día ir online a través de su smartphone que usando un ordenador.
En promedio un usuario pasa más de una hora al día navegando por la Web desde su móvil, gran parte de este es leyendo noticias. Otro dato a destacar es que la mayoría de las personas abandona tu Web si esta tarda más de 5 segundos en cargar, de ahí la importancia de un diseño web optimizado y con una buena velocidad de carga.
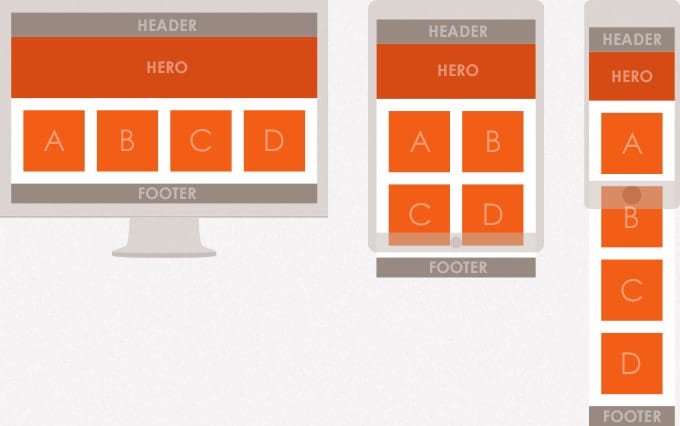
La anatomía de una Web responsive
Al momento del desarrollo, hay tres elementos técnicos de una web responsive:
- Cuadrícula fluida: un diseño basado en el porcentaje que se adapta al tamaño de las pantallas adecuadamente. Permite a los elementos cambiar de tamaño dependiendo de la pantalla del usuario.
- Imágenes flexibles: son aquéllas que se pueden ver en cualquier pantalla o dispositivo, sus dimensiones son flexibles como su nombre lo dice. El tamaño de las imágenes debe estar en unidades relativas, para prevenir que se salgan del espacio dónde deberían ir.
- Consultas de media: es una manera de aplicar las reglas CSS a la página, basados en el tamaño de lo que se muestra en el navegador.
Elementos claves para hacer bien un diseño responsive de una ecommerce
El tope o parte superior
El encabezado debe ser pequeño y simple, para mantener el foco en el contenido principal, pero que sea fácil de usar. Intente usar un gradiente lineal CSS en lugar de un fondo de imagen, esto para dar una mejor flexibilidad al diseño y reducir las peticiones HTTP.
El logo debe ser grande, pero escalado a la menor dimensión. Por su parte, el menú de navegación o principal, sabemos que puede ser un problema porque en las pantallas de los smartphones el espacio es pequeño; hay varias opciones para evitar problemas, la mejor opción es no colocar demasiados elementos, para que no haya problemas.
La caja de búsqueda es un elemento que no debemos olvidar, debe estar en la parte superior de la home y las páginas internas, porque permite al usuario ir directamente a donde quiere.
La galería de imágenes
Toda home de ecommerce deben tener una galería de imágenes con sus productos destacados, los que están en oferta o los más vendidos, cada una de estas debe enlazar al producto como tal. Estas deben ser el punto focal, puedes crear un carrusel que se amigable con las pantallas táctiles para que los usuarios puedan pasar entre productos con facilidad.
Debajo de estas debe ir el nombre del producto y una pequeña descripción, esto ayuda mucho a los usuarios en su proceso de compra También se recomienda colocar la opción de calificación con estrellas, así como la cuenta de las reseñas, todo esto aporta confianza al potencial cliente, y está comprobado que lleva a más ventas. También cada producto debe tener la posibilidad de compartirlo por email y redes sociales, es una forma de aumentar tu exposición.
El diseño del footer
En el footer, o el pie de página de la home, se debe colocar el servicio de atención al cliente, puede ser un formulario de contacto sencillo, así como el número de teléfono dónde pueden contactarte, el correo electrónico. También se recomienda colocar widgets de tus perfiles sociales, como Google+, tus últimos tuits o más recientes publicaciones de Facebook.
Todos estos aspectos que hemos mencionado son importantes para hacer bien un diseño responsive, lo que te llevará al éxito porque ayudarás a los clientes a tomar su decisión de compra.
Si quieres leer más post como este, suscríbete a nuestro blog.

No Comment
You can post first response comment.