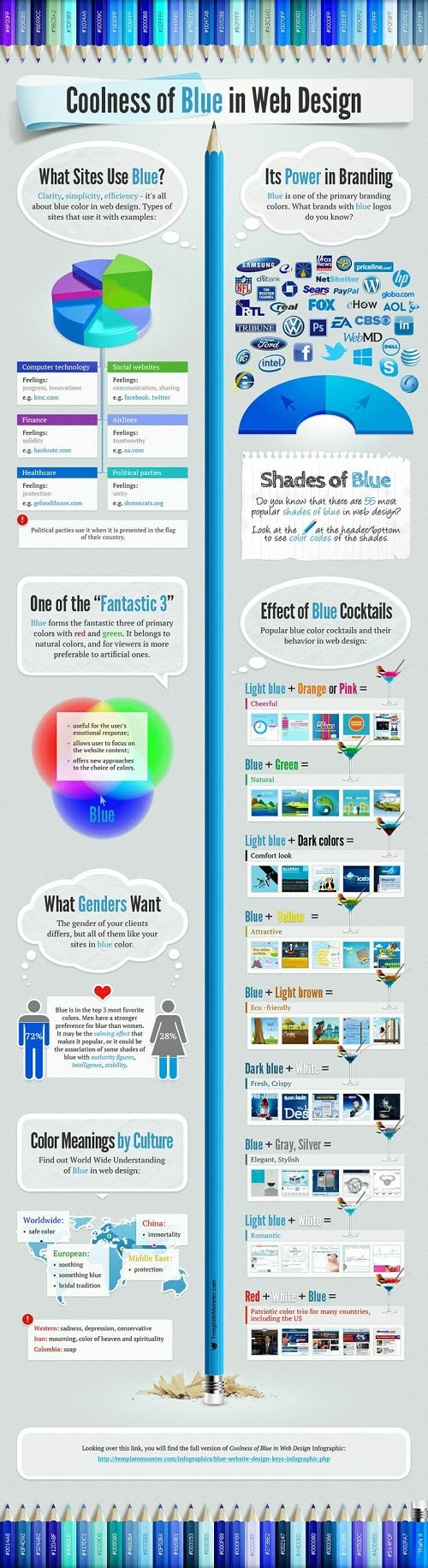
Debes preocuparte por los colores de tu marca, esa es una realidad de la que no puedes escapar, hoy en Posicionamiento Web Caceres hemos decidido hablarte de lo bueno del azul en el diseño web, incluimos una infografía que te ayudará a entender la relevancia de este tono. El color es muy importante, el azul ofrece claridad, simplicidad y eficiencia, el 33% de las marcas a nivel mundial lo usan, es el tono más usado, la elección más popular, comprende por qué y quizás quieras unirte a esta tendencia azul.
Azul es un color popular entre las marcas
El azul, como ya mencionamos, es el tono más popular entre las marcas, se cree que calma a la gente, ya que les recuerda el cielo y el océano. Es muy popular entre empresas como: aerolíneas, de finanzas, de energía, de tecnología, de salud y agricultura. Pero no es recomendado para la industria del hogar, mientras que es poco popular para las empresas de ropa, de comida y de automóviles.
El azul es el color más popular de nuestra época, muchos que han cambiado de tono, vuelven a éste, porque es muy natural. De las principales plataformas sociales a nivel mundial, podemos nombrar cuatro que usan distintas tonalidades de azul: Twitter, LinkedIn, Facebook y Tumblr, también es usado por Windows, Skype, WordPress, por solo nombrar a algunas grandes de la Web.
Algunos de los sentimientos que expresa el azul, son:
- Progreso.
- Innovación.
- Solidez.
- Confianza.
- Protección.
- Unidad.
- Compartir.
- Comunicación.
- Seguridad.
¿Quiénes prefieren el azul?
El color azul es el tono que se considera menos específico en cuanto a género, siendo igualmente atractivo para hombres y mujeres. Esto podría deberse a que tiene un efecto calmante, o que algunos tonos de azul se asocian con figuras de autoridad, inteligencia y estabilidad.
También es diferente cómo se mira el azul en las distintas culturas, aquí en Europa se ve como un color que calma, y que es tradicional, mientras que en China se asocia con la depresión, y en el Medio Oriente con la protección. A nivel mundial es un tono que se asocia a seguridad, en los países de habla inglesa se usa la palabra blue (Azul en inglés), como un sinónimo de tristeza y depresión.
Datos curiosos:
El arte de combinar los colores
El azul forma junto con el verde y el rojo los colores primarios, naturales, y para el observador son preferibles sobre los artificiales, de ahí lo útil del azul en el diseño web. Pero hay ciertas combinaciones de colores que podrías aprovechar al momento de escoger cómo será tu sitio, esos son:
Combinaciones de azul para el diseño web
- Azul claro + naranja o rosado = alegría.
- Azul + Verde = natural.
- Azul claro + tonos oscuros (negro, azul oscuro) = look de confort.
- Azul + amarillo = atractivo.
- Azul + marrón claro = eco-amigable.
- Azul oscuro + blanco = fresco.
- Azul + Gris = elegante, con estilo.
- Azul claro + blanco = romántico.
Los colores nos afectan de muchas maneras, tanto mentalmente como físicamente, igual consciente o inconscientemente. Los psicólogos sugieren que la impresión que deja el color puede significar un 60% de la aceptación o rechazo de un producto o servicio. Una buena escogencia de color siempre debe tomarse en cuenta para el diseño Web, una mala combinación puede tener efectos negativos, tantos como un mal contenido o tiempos de carga lentos.
El color es el componente visual de un logo que la gente más recuerda de una marca, seguido por la forma y los símbolos, le siguen los números y las palabras. Muchas de las marcas más reconocidas a nivel mundial confían en el color como un factor clave en el reconocimiento instantáneo de los usuarios.
Ajustando el diseño Web al color
Escoger para tu Web colores más brillantes lleva a los usuarios a sentir más energía y como resultado podrás evocar una mejor respuesta o reacción de éstos. Si tu Web o tus productos tienen información «pesada» o difícil de procesar, quizás prefieras escoger unos tonos más neutros y oscuros, del gris claro hasta el negro, ya que esto ayuda a relajar al usuario.
Ser monocromátco es una opción, utiliza un solo color con distintos tonos y matices, eso tiende a ser muy apreciado por el ojo humano, por eso podemos verlo frecuentemente en la Web. Si lo deseas puedes implementar un estilo minimalista en tu Web.
Un estilo complementario también es una buena opción, dónde usas dos colores opuestos de la rueda del color, es algo muy placentero para el ojo y es más usado en los medios impresos. Impleméntalo si deseas un amplio rango de color para tu Web.
Un esquema de tres colores, que tenga igual distancia en la rueda del color, esto tiende a dar un efecto de armonía y es muy popular en el diseño Web.
Ya sabes lo bueno que puede ser el azul en el diseño Web y cómo puedes combinarlo con otros tonos para conseguir el efecto deseado en tus usuarios, el uso del color en el marketing y los negocios es muy importante, hay que tomar en cuenta las diferentes asociaciones culturales. ¿Escogiste cuidadosamente los colores de tu Web? ¿Qué piensas sobre la psicología del color? Coméntanos tu opinión sobre este tema.


No Comment
You can post first response comment.